选择器
通配选择器
选择所有元素
1 | * { |
元素选择器
选择对应标签的所有元素
1 | /* 选择所有 h1 标签的元素 */ |
类选择器
1 | .test { |
1 | <!-- 设置 div 标签选择 test 样式 --> |
ID 选择器
1 | /* id选择器只能是唯一的 */ |
1 | <!-- id必须是唯一的 --> |
并集选择器
1 | .test { |
1 | <div class="test">abc</div> |
交集选择器
注意点:
- 交集选择器,如果有元素选择器,元素必须在开头
- 不可能出现两个元素选择器
1 | .test { |
1 | <div class="test">abc</div> |
后代选择器
1 | /* div 元素内的所有的 p 元素 */ |
1 | <!-- div 内所有的 p 元素都会选择 --> |
子代选择器
1 | /* div 元素内的所有的直接子元素 p */ |
1 | <div> |
兄弟选择器
1 | /* 选择和 div 紧紧相邻的(必须是挨着,如果挨着的不是 p,则不会选择) 后边的 一个兄弟 p 元素 */ |
1 | <div></div> |
属性选择器
1 | /* 选择有 title 属性的 */ |
1 | <div title="abc"></div> |
伪类选择器
1 | a:link { |
1 | <div> |
伪元素选择器
1 | /* 在 p 元素的内容前 插入内容 abc */ |
选择器优先级
如果选择器有多种组合起来,则选择器优先级按照如下规则
a, b, c
a: ID 选择器的个数b: 类、伪类、属性选择器的个数c: 元素、伪元素选择器的个数
依次按照a, b, c的大小判断,大的优先级高,如果相同,则按照“后来者居上”覆盖之前的样式。
如果有行内样式,则优先级高于 css 样式。
如果属性后有
!important,则这个样式优先级最高(也高于行内样式)。
1 | .test { |
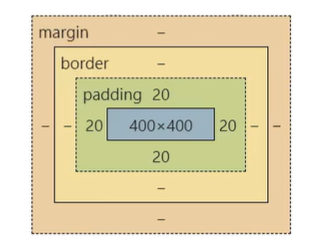
盒子模型
元素显示模式
块级元素
独占一行,默认宽度撑满父元素,默认高度由内容撑开,可以通过
CSS设置宽高。行内元素
不独占一行,默认宽高由内容撑开,无法通过
CSS设置宽高。行内块元素
不独占一行,默认宽高由内容撑开,可以通过
CSS设置宽高。
盒子组成部分
content内容区,padding内边距(补白),border边框,margin外边距。

外边距 margin
子元素的
margin计算是从父元素的content区域开始算起。margin-top, margin-left会影响自身的位置,margin-bottom, margin-right会影响后续兄弟元素的位置。行内元素可以设置
margin-left, margin-right可以设置,但是margin-top, margin-bottom设置无效。margin: 0 auto水平居中,margin-left: auto表示离左边“能有多远有多远”,margin-right同理。margin可以设置负值,则向相反位置偏移。
margin 塌陷
定义:第一个子元素的margin-top会作用在父元素上,最后一个子元素的margin-bottom会作用在父元素上。
解决办法:
- 父元素设置不为 0 的
padding。 - 父元素设置不为 0 的
border。 - 父元素这设置
overflow: hidden。
margin 合并
上边兄弟元素的margin-bottom和下边兄弟元素的margin-top会合并,取一个最大的值,而不是相加。
无需刻意解决,设置时只给一个元素设置margin-top或者margin-bottom即可。
内容溢出
overflow: hidden:内容溢出后直接隐藏。
overflow: auto:内容溢出后添加滚动条可以滚动。
overflow: scroll:内容不管是否溢出都添加滚动条。
元素显示与隐藏
display: none:元素不显示,也不会占位。
visibility: hidden:元素不显示,但是会占位。
定位
如果开启了相对定位或者绝对定位,层级比普通的元素高
相对定位
position: relative相对定位,相对于元素设置相对定位前(原来的位置)的位置。可以设置top, right, bottom, left。设置了相对定位的元素,并没有脱离文档流。
绝对定位
position: absolute绝对定位,脱离文档流,相对于祖先元素中第一个不为 static(默认定位)定位的元素固定定位
position: fixed相对于浏览器窗口定位,脱离文档流
CSS3 新增
新增长度单位
vw:视口的宽度
vh:视口的高度
vmax:视口宽高的最大值作为单位(了解即可)
vmin:视口宽高的最小值作为单位(了解即可)
rem:根元素字体大小的倍数,只与根元素字体大小有关。
新增盒子模型属性
box-sizing: border-box设置该属性(怪异盒模型)后,设置的
width, height为盒子的总宽高,并非内容区的宽高(不设置该属性时为内容区的宽高)resize
使用的前提是必须有
overflow属性resize: horizontal:水平方向上的改变大小resize: vertical:垂直方向上改变大小box-shadow
盒子阴影
1
2
3
4
5
6
7
8
9.test {
/* 水平位置,垂直位置,阴影颜色或者模糊程度,(阴影外沿),阴影颜色,(内阴影) */
box-shadow: 10px 15px blue;
box-shadow: 10px 15px 10px;
/* 常见写法 */
box-shadow: 10px 15px 10px red;
box-shadow: 10px 15px 10px 12px green;
box-shadow: 10px 15px 10px 12px green inset;
}box-shadow: h-shadow v-shadow blur spread color inset值 含义 h-shadow 水平阴影的位置,必填,可以为负值 v-shadow 垂直阴影的位置,必填,可以为负值 blur 可选,模糊距离 spread 可选,阴影外延值 color 可选,阴影颜色 inset 可选,外部阴影改为内部阴影 opacity
不透明度,范围
[0, 1],1 为不透明,0 为全透明
新增背景属性
新增边框属性
新增渐变
2D 变换
和transform相关的都不可以使用在行内元素上。
位移
1
2
3
4
5
6
7
8.test {
/* x轴方向偏移 50px */
transform: translateX(50px);
/* 如果写百分比,则长度参考的自身元素长的50%,(注意和其他属性的区别,其他属性时参考父元素的) */
transform: translateX(50%);
/* y轴方向 */
transform: translateY(50px);
}定位配合位移实现水平垂直居中。
🍰如果有父元素,则需要设置父元素为相对定位
1
2
3
4
5
6
7
8.test {
position: absolute;
/* 相对于父元素偏移 50% */
top: 50%;
left: 50%;
/* 自身元素长的 50% */
transform: translate(-50%, -50%);
}缩放
1
2
3
4.test {
/* 1,不变,小于 1 缩小,大于 1 扩大,如果小于 0 则可以认为做了翻转,但不推荐写小于 0 */
transform: scale(0.5, 1.5);
}tips:可以实现文字小于
12px的效果旋转
❗元素旋转后坐标系也跟着发生了旋转,涉及多重变换时,尽量将旋转放在最后。
1
2
3
4
5
6.test {
/* 沿着元素中心顺时针旋转 30deg */
transform: rotate(30deg);
/* rotateZ 属于 2D 的范围,z轴相当于从屏幕里射出来的方向,对于屏幕 2D 的旋转,则是按照 z轴 旋转 */
transform: rotateZ();
}扭曲
使用的很少
1
2
3.test {
transform: skewX(30deg);
}变换原点
1
2
3
4
5
6
7.test {
/* 设置变换原点在元素的什么位置 */
transform-origin: left top;
/* 设置具体的原点 */
/* 如果只写一个值,另一个值则取中间 */
transform-origin: 50px 50px;
}变换原点对旋转、缩放有影响。
3D 变换
过渡
基本使用
可以用数字表示的属性都可以进行过渡。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.box {
width: 200px;
height: 200px;
background-color: red;
/* 设置哪个属性具有 过渡 效果 */
/* all,过渡所有能过渡的属性,不写默认是 all */
transition-property: width, height;
/* 设置 过渡 持续时间,单位 ms 或 s */
transition-duration: 2s, 1s;
}
.box:hover {
width: 500px;
height: 400px;
}高级用法
1
2
3
4
5
6
7
8.test {
/* 过渡发生的延迟 */
transition-delay: 2s;
/* 过渡动画, ease 平滑,默认值;linear 线性;ease-in 先慢后快;ease-out 先快后慢;step-start 不考虑过渡时间,直接到终点 */
/* step-end 过渡时间结束了直接到达终点;steps(20, start[end]) 分步过渡; cubic-bezier(0.88, 1.03, 0.78, 1.24) 贝塞尔曲线 */
transition-timing-function: ease;
transition-timing-function: cubic-bezier(0.88, 1.03, 0.78, 1.24);
}复合属性
1
2
3
4
5.test {
/* duration, property, delay, timing-function */
/* 两个时间有顺序要求,其他的没有顺序要求,一般延迟时间不写,采用默认0s */
transition: 3s all 0.5s linear;
}
动画
基本使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22.test {
animation-name: moveRight;
/* 动画持续时间 */
animation-duration: 2s;
}
/* 定义一组关键帧 */
@keyframes moveRight {
from {
}
to {
transform: translate(900px);
}
}
/* 另一种定义方式,使用百分比更精细的控制 */
@keyframes moveRight {
0% {
}
50% {
}
100% {
}
}其他属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25.test {
animation-name: moveRight;
/* 动画持续时间 */
animation-duration: 2s;
animation-delay: 0.5s;
/* 设置动画方式,类比于 过渡 的属性 */
animation-timing-function: linear;
/* 动画播放的次数 */
animation-iteration-count: infinite;
/* 修改动画方向 */
animation-direction: reverse /* 反转 */;
animation-direction: alternate /* 往返运动 */;
/* 动画以外的状态(不发生动画时的状态) */
animation-fill-mode: forwards / backwards;
/* 动画播放状态 */
animation-play-state: paused;
}
/* 定义一组关键帧 */
@keyframes moveRight {
from {
}
to {
transform: translate(900px);
}
}复合属性
1
2
3
4
5
6
7
8.test {
/* 只有两个时间有顺序,第一个时间是持续时间,第二个是延迟 */
animation: moveRight 2s 0.5s linear 2 alternate-reverse forwards;
}
.test:hover {
/* 暂停属性单独使用 */
animation-play-state: paused;
}动画和过渡的区别
- 过渡需要一定的触发条件,动画不需要
- 过渡只关注开始和结束,无法关注中间某个过程。
多列布局
1 | .test { |
伸缩盒模型
容器和项
父元素设置display: flex;后,变为一个“伸缩容器”,其所有的子元素的都是“伸缩项”,并且所有的子元素都会块状化变为块元素。
主轴方向换行方式
1 | .test { |
主轴对齐方式
1 | .test { |
侧轴对齐方式
单行
align-items对每一行的项起作用
1 | .test { |
多行
align-content对多行整体起作用
1 | .test { |
伸缩项目在主轴上的基准长度
1 | .test { |
伸缩性
1 | .test { |
1 | .test { |
flex-shrink具体计算公式:flex 布局中
flex-grow 与 flex-shrink 的详细计算方式_flex grad-CSDN 博客
两个元素,宽度分别为w1, w2,flex-shrink分别为f1, f2,溢出(元素超出容器的部分)的宽度为o
则第一个元素缩小
如果f1 + f2 < 1,则最后计算缩小长度时的o为
复合属性
1 | .test { |
排序
1 | .test { |
媒体查询
媒体类型
媒体查询样式没有提高优先级,媒体查询样式之间和正常的样式有顺序要求,因此一般先写正常样式,最后写媒体查询样式。
1 | /* 媒体查询 查询到是打印机 / 预览打印 时,设置样式 */ |
媒体特性
1 | /* 检测到视口宽度为 800px 时,应用样式 */ |
其他特性:
max-device-width, min-device-widthorientation检测视口的旋转方向(是否横屏),portrait纵向,高度大于等于宽度;landscape横向,宽度大于高度。
运算符
1 | /* 同时满足两个条件,小于等于 700px 且 大于等于 600px */ |
BFC
在一定条件下可以开启BFC,开启 BFC 可以解决哪些问题:
- 元素开启 BFC 后,子元素不会产生
margin塌陷问题 - 元素开启 BFC 后,自己不会被其他浮动元素覆盖
- 元素开启 BFC 后,如果其子元素浮动,元素自身高度也不会塌陷
如何开启BFC
- 根元素
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格:
table,thead,tbody,tfoot,th,td,tr,caption overflow的值不为visible的块元素- 伸缩项目
- 多列容器(
column-count) column-span为all的元素display的值设为flow-root
一些值得关注的“坑”
文字超长省略
通常情况下设置flex: 1来让元素达到自适应的效果,如自动填满剩余空间。
但在遇到文本超长的时候,设置flex: 1却不能保证文本元素省略,会挤占后边的空间。这时候通常需要设置min-width: 0来解决。
W3C
中:主轴上Flex元素的overflow属性是visible时,主轴上Flex元素的最小尺寸(min-size)将会指定一个自动的最小尺寸,通常是浏览器会将其设置为max-content。因此需要显式设置最小尺寸,即min-width: 0 / min-height: 0。
当不显式设置min-width时,默认情况下:
min-width: 0,但当作为Flex元素时:
min-width: max-content。