1 环境搭建
1.1 Node和JDK
Node版本18 JDK版本
| React Native版本 | JDK版本 |
|---|---|
| jdk17 | |
| jdk11 | |
| jdk8 |
yarn安装npm install -g yarn,Yarn是 Facebook 提供的替代npm的工具
1.2 Android开发环境
下载安装
Android Studio安装
Android SDKSDK Platforms:Android API 33SDK Tools:Android SDK Build-Tools 33.0.0、Android SDK Command-line Tools 12.0设置环境变量
默认情况下
Android SDK安装在C:\Users\<username>\AppData\Local\Android\Sdk中,可以自行修改。添加环境变量:设置
ANDROID_HOME为C:\Users\<username>\AppData\Local\Android\Sdk在
Path环境变量中添加:%ANDROID_HOME%\platform-tools和%ANDROID_HOME%\cmdline-tools\12.0\bin
1.3 准备Android设备
使用
Android真机使用
Android模拟器使用
Android Studio创建虚拟设备检查设备是否存在
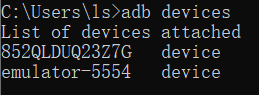
使用
adb devices检查
1.4 创建模板项目
新建项目
npx react-native init TemplateProject编译运行
1
2cd TemplateProject
yarn android

1.5 遇到的问题
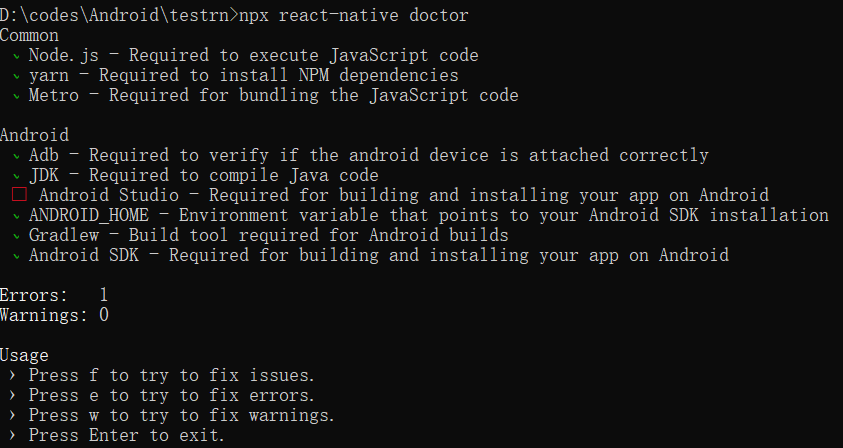
环境检查
npx react-native doctor命令检查当前项目中的环境是否完备。
识别不到
Android SDK安装了
SDK并且配置了环境变量,但是无法识别。需要安装
Android SDK Command-line Tools 12.0,并配置环境变量。Android SDK打包失败https://stackoverflow.com/questions/68387270/android-studio-error-installed-build-tools-revision-31-0-0-is-corrupted
- 修改
%ANDROID_HOME%/build-tools/33.0.0目录中的d8.bat,修改为dx.bat - 修改
%ANDROID_HOME%/build-tools/33.0.0/lib目录中的d8.jar,修改为dx.jar
- 修改